Marcos de trabajo
WebdriverIO Runner has built-in support for Mocha, Jasmine, and Cucumber.js. You can also integrate it with 3rd-party open-source frameworks, such as Serenity/JS.
To integrate WebdriverIO with a test framework, you need an adapter package available on NPM. Note that the adapter package must be installed in the same location where WebdriverIO is installed. Por lo tanto, si ha instalado WebdriverIO globalmente, asegúrese de instalar el paquete adaptador a nivel global, también.
Integrating WebdriverIO with a test framework lets you access the WebDriver instance using the global browser variable in your spec files or step definitions. Note that WebdriverIO will also take care of instantiating and ending the Selenium session, so you don't have to do it yourself.
Uso de Mocha
Primero, instale el paquete adaptador desde NPM:
- npm
- Yarn
- pnpm
npm install @wdio/mocha-framework --save-dev
yarn add @wdio/mocha-framework --dev
pnpm add @wdio/mocha-framework --save-dev
Por defecto, WebdriverIO proporciona una librería de aserción que está integrada y que puede comenzar de inmediato:
describe('my awesome website', () => {
it('should do some assertions', async () => {
await browser.url('https://webdriver.io')
await expect(browser).toHaveTitle('WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO')
})
})
WebdriverIO soporta BDD de Mocha (por defecto), TDDy QUnit interfaces.
Si te gusta escribir tus especificaciones en estilo TDD, establecer la propiedad ui en la configuración mochaOpts a tdd. Ahora los archivos de prueba deben ser escritos así:
suite('my awesome website', () => {
test('should do some assertions', async () => {
await browser.url('https://webdriver.io')
await expect(browser).toHaveTitle('WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO')
})
})
Si desea definir otras configuraciones específicas de Mocha, puede hacerlo con la clave mochaOpts en su archivo de configuración. Puede encontrar una lista de todas las opciones en el sitio web del proyecto Mocha.
Nota: WebdriverIO no soporta el uso obsoleto de done callbacks en Mocha:
it('should test something', (done) => {
done() // throws "done is not a function"
})
Opciones de Mocha
Las siguientes opciones se pueden aplicar en su wdio.conf.js para configurar su entorno Mocha. Nota: no todas las opciones son compatibles, p. ej. aplicar la opción paralela causará un error ya que el testrunner WDIO tiene su propia manera de ejecutar pruebas en paralelo. Se pueden ejecutar las siguientes acciones:
require
La opción require es útil cuando desea agregar o extender alguna funcionalidad básica (opción de framework WebdriverIo).
Tipo: String
Predeterminado: localhost
compilers
Use el/los módulo(s) dados para compilar archivos. Los compiladores serán incluidos antes de lo requerido (opción de framework WebdriverIo).
Tipo: String
Predeterminado: localhost
allowUncaught
Propagar errores no detectados.
Tipo: String
Predeterminado: localhost
bail
Respuesta después de la primera prueba fallida.
Tipo: String
Predeterminado: localhost
checkLeaks
Comprobar las fugas globales de variables.
Tipo: String
Predeterminado: localhost
delay
Retrasar la ejecución de la suite root.
Tipo: String
Predeterminado: localhost
fgrep
Evalúa el filtro dado de cadena.
Tipo: String
Predeterminado: localhost
forbidOnly
Las pruebas marcan solo fallaron en la suite.
Tipo: String
Predeterminado: localhost
forbidPending
Las pruebas pendientes fallan en la suite.
Tipo: String
Predeterminado: localhost
fullTrace
Rastros completos en caso de falla.
Tipo: boolean
Predeterminado: false
global
Variables esperadas en el ámbito global.
Type: string[]
Default: []
grep
Evalúa el filtro de expresión regular.
Tipo: RegExp|string
Predeterminado: null
invert
Invertir filtros de prueba.
Tipo: boolean
Predeterminado: false
retries
Número de veces para volver a intentar pruebas fallidas.
Type: number
Default: 0
timeout
Valor límite de tiempo de espera (en ms).
Tipo: String
Predeterminado: localhost
Utilizando Jasmine
Primero, instale el paquete adaptador de NPM:
- npm
- Yarn
- pnpm
npm install @wdio/jasmine-framework --save-dev
yarn add @wdio/jasmine-framework --dev
pnpm add @wdio/jasmine-framework --save-dev
A continuación, puede configurar su entorno Jasmine configurando una propiedad jasmineOpts en su configuración. Puede encontrar una lista de todas las opciones en el sitio web del proyecto Mocha.
Interceptar Aserción
El framework de Jasmine le permite interceptar cada afirmación para registrar el estado de la aplicación o sitio web, dependiendo del resultado.
Por ejemplo, es bastante práctico tomar una captura de pantalla cada vez que una afirmación falla. En tu jasmineOpts puedes añadir una propiedad llamada expectationResultHandler que toma una función para ejecutar. Los parámetros de la función proporcionan información acerca del resultado de la afirmación.
El siguiente ejemplo muestra cómo tomar una captura de pantalla si una afirmación falla:
jasmineOpts: {
defaultTimeoutInterval: 10000,
expectationResultHandler: function(passed, assertion) {
/**
* only take screenshot if assertion failed
*/
if(passed) {
return
}
browser.saveScreenshot(`assertionError_${assertion.error.message}.png`)
}
},
Nota: No se puede detener la ejecución de la prueba para hacer algo asíncrono. Puede suceder que el comando tome demasiado tiempo y el estado del sitio web haya cambiado. (Aunque normalmente, después de otros 2 comandos se hace la captura de pantalla de todos modos, lo que sigue proporcionando alguna información valiosa sobre el error)
Opciones de Jasmine
Las siguientes opciones pueden ser aplicadas en su wdio.conf.js para configurar su entorno de Jasmine utilizando la propiedad jasmineOpts. Para obtener más información sobre estas opciones de configuración, consulte la documentación de Jasmine.
defaultTimeoutInterval
Intervalo de tiempo de espera por defecto para las operaciones de Jasmin.
Tipo: String
Predeterminado: localhost
helpers
Matriz de rutas de archivo (y globos) relativas a spec_dir para incluir antes de jasmine specs.
Tipo: String
Predeterminado: localhost
requires
La opción requiere es útil cuando desea agregar o ampliar alguna funcionalidad básica.
Tipo: String
Predeterminado: localhost
random
Si aleatoriza o no el orden de ejecución de las especificaciones.
Tipo: boolean
Predeterminado: false
seed
Semilla a utilizar como base de la aleatorización. Null hace que la semilla se determine aleatoriamente al inicio de la ejecución.
Tipo: String
Predeterminado: localhost
failSpecWithNoExpectations
Si falló o no la especificación si no cumplió ninguna expectativa. Por defecto se reporta una especificación que no ha ejecutado ninguna expectativa como se ha pasado. Establecer esto como verdadero reportará tal especificación como un fracaso.
Tipo: boolean
Predeterminado: false
oneFailurePerSpec
Si provocar que las especificaciones sólo tengan un fallo de expectativa.
Tipo: boolean
Predeterminado: false
specFilter
Función a utilizar para filtrar las especificaciones.
Tipo: Función
Predeterminada: (spec) => true
grep
Ejecute sólo pruebas que coincidan con esta cadena o regexp. (Sólo aplicable si no se establece ninguna función personalizada specFilter)
Tipo: String
Predeterminado: localhost
invertGrep
Si es verdadero, invierte las pruebas coincidentes y solo ejecuta pruebas que no coincidan con la expresión usada en grep. (Sólo aplicable si no se establece ninguna función personalizada specFilter)
Tipo: boolean
Predeterminado: false
Utilizando Cucumber
Primero, instale el paquete adaptador de NPM:
- npm
- Yarn
- pnpm
npm install @wdio/cucumber-framework --save-dev
yarn add @wdio/cucumber-framework --dev
pnpm add @wdio/cucumber-framework --save-dev
Si quieres usar pepino, establece la propiedad framework a cupeber añadiendo framework: 'cupeber' al archivo de configuración .
Las opciones para Cucumber se pueden dar en el archivo de configuración con cucumberOpts. Echa un vistazo a la lista completa de opciones aquí.
Para levantarse y funcionar rápidamente con Cupeber, échale un vistazo a nuestro proyecto pepino boilerplate que viene con todas las definiciones de pasos que necesitas para empezar, y estarás escribiendo archivos de características de inmediato.
Opciones de Cucumber
Las siguientes opciones pueden ser aplicadas en su wdio.conf.js para configurar su entorno de Jasmine utilizando la propiedad jasmineOpts:
backtrace
Mostrar el backtrace completo para errores.
Tipo: boolean
Predeterminado: false
requireModule
Requiere módulos antes de requerir cualquier archivo de soporte.
Tipo: String
Predeterminado: localhost:
cucumberOpts: {
requireModule: ['@babel/register']
// or
requireModule: [
[
'@babel/register',
{
rootMode: 'upward',
ignore: ['node_modules']
}
]
]
}
failFast
Abordar la ejecución en el primer fallo.
Tipo: boolean
Predeterminado: false
names
Ejecutar sólo los escenarios con el nombre que coincide con la expresión (repetible).
Tipo: String
Predeterminado: localhost
require
Requiere archivos que contengan sus definiciones de paso antes de ejecutar características. También puedes especificar un glob a tus definiciones de pasos.
Tipo: String
Predeterminado: localhost:
cucumberOpts: {
require: [path.join(__dirname, 'step-definitions', 'my-steps.js')]
}
import
Paths to where your support code is, for ESM.
Type: String[]
Default: [] Example:
cucumberOpts: {
import: [path.join(__dirname, 'step-definitions', 'my-steps.js')]
}
strict
Fallo si hay algún paso indefinido o pendiente.
Tipo: boolean
Predeterminado: false
tags
Sólo ejecutar las características o escenarios con etiquetas que coincidan con la expresión. Consulte la documentación de Cucumber para más detalles.
Type: String
Default: ``
timeout
Tiempo de espera en milisegundos para definiciones de pasos.
Type: Number
Default: 30000
retry
Specify the number of times to retry failing test cases.
Type: Number
Default: 0
retryTagFilter
Only retries the features or scenarios with tags matching the expression (repeatable). This option requires '--retry' to be specified.
Type: RegExp
tagsInTitle
Add cucumber tags to feature or scenario name
Type: Boolean
Default: false
Please note that this is a @wdio/cucumber-framework specific option and not recognized by cucumber-js itself
ignoreUndefinedDefinitions
Tratar las definiciones indefinidas como advertencias.
Type: Boolean
Default: false
Please note that this is a @wdio/cucumber-framework specific option and not recognized by cucumber-js itself
failAmbiguousDefinitions
Tratar definiciones ambigüas como errores.
Type: Boolean
Default: false
Please note that this is a @wdio/cucumber-framework specific option and not recognized by cucumber-js itself
tagExpression
Only execute the features or scenarios with tags matching the expression. Please see the Cucumber documentation for more details.
Type: String
Default: ``
Please note that this option would be deprecated in future. Use tags config property instead
profile
Especifica la tabla de Cc para su uso.
Tipo: String
Predeterminado: localhost
Kindly take note that only specific values (worldParameters, name, retryTagFilter) are supported within profiles, as cucumberOpts takes precedence. Additionally, when using a profile, make sure that the mentioned values are not declared within cucumberOpts.
Skipping tests in cucumber
Ten en cuenta que si quieres saltar una prueba usando las capacidades de filtrado de pruebas de pepino regulares disponibles en cucumberOpts, lo haremos para todos los navegadores y dispositivos configurados en las capacidades. Para poder omitir escenarios sólo para combinaciones de capacidades específicas sin tener una sesión iniciada si no es necesario, webdriverio proporciona la siguiente sintaxis específica de etiquetas para pepinos:
@skip([condition])
cuando la condición es una combinación opcional de propiedades de capacidades con sus valores que cuando todas coinciden con hace que el escenario o la característica etiquetada se omita. Por supuesto, puede añadir varias etiquetas a escenarios y características para omitir una prueba bajo varias condiciones diferentes.
También puede usar la anotación '@skip' para saltar pruebas sin cambiar 'tagExpression'. En este caso las pruebas omitidas se mostrarán en el informe de pruebas.
Aquí tienes algunos ejemplos de esta sintaxis:
@skipo@skip(): siempre omitirá el elemento etiquetado@skip(browserName="chrome"): la prueba no se ejecutará contra los navegadores chrome.@skip(browserName="firefox";platformName="linux"): omitirá la prueba en firefox sobre ejecuciones de linux.@skip(browserName=["cromo","firefox"]): los elementos etiquetados serán omitidos para los navegadores de cromo y firefox.@skip(browserName=/i.*explorer/): capabilities with browsers matching the regexp will be skipped (likeiexplorer,internet explorer,internet-explorer, ...).
Import Step Definition Helper
Para utilizar el ayudante de definición de pasos como dado, Cuando o Luego o ganchos, se supone que se importará desde @cucumber/pepino, e.. como esto:
import { Given, When, Then } from '@cucumber/cucumber'
Esto asegura que usted utilice los ayudantes adecuados dentro del framework WebdriverIO y le permite usar una versión independiente de Cupeber para otros tipos de pruebas.
import { Given, When, Then } from '@wdio/cucumber-framework'
This ensures that you use the right helpers within the WebdriverIO framework and allows you to use an independent Cucumber version for other types of testing.
Using Serenity/JS
Serenity/JS is an open-source framework designed to make acceptance and regression testing of complex software systems faster, more collaborative, and easier to scale.
For WebdriverIO test suites, Serenity/JS offers:
- Enhanced Reporting - You can use Serenity/JS as a drop-in replacement of any built-in WebdriverIO framework to produce in-depth test execution reports and living documentation of your project.
- Screenplay Pattern APIs - To make your test code portable and reusable across projects and teams, Serenity/JS gives you an optional abstraction layer on top of native WebdriverIO APIs.
- Integration Libraries - For test suites that follow the Screenplay Pattern, Serenity/JS also provides optional integration libraries to help you write API tests, manage local servers, perform assertions, and more!

Installing Serenity/JS
To add Serenity/JS to an existing WebdriverIO project, install the following Serenity/JS modules from NPM:
- npm
- Yarn
- pnpm
npm install @serenity-js/{core,web,webdriverio,assertions,console-reporter,serenity-bdd} --save-dev
yarn add @serenity-js/{core,web,webdriverio,assertions,console-reporter,serenity-bdd} --dev
pnpm add @serenity-js/{core,web,webdriverio,assertions,console-reporter,serenity-bdd} --save-dev
Learn more about Serenity/JS modules:
@serenity-js/core@serenity-js/web@serenity-js/webdriverio@serenity-js/assertions@serenity-js/console-reporter@serenity-js/serenity-bdd
Configuring Serenity/JS
To enable integration with Serenity/JS, configure WebdriverIO as follows:
- TypeScript
- JavaScript
import { WebdriverIOConfig } from '@serenity-js/webdriverio';
export const config: WebdriverIOConfig = {
// Tell WebdriverIO to use Serenity/JS framework
framework: '@serenity-js/webdriverio',
// Serenity/JS configuration
serenity: {
// Configure Serenity/JS to use the appropriate adapter for your test runner
runner: 'cucumber',
// runner: 'mocha',
// runner: 'jasmine',
// Register Serenity/JS reporting services, a.k.a. the "stage crew"
crew: [
// Optional, print test execution results to standard output
'@serenity-js/console-reporter',
// Optional, produce Serenity BDD reports and living documentation (HTML)
'@serenity-js/serenity-bdd',
[ '@serenity-js/core:ArtifactArchiver', { outputDirectory: 'target/site/serenity' } ],
// Optional, automatically capture screenshots upon interaction failure
[ '@serenity-js/web:Photographer', { strategy: 'TakePhotosOfFailures' } ],
]
},
// Configure your Cucumber runner
cucumberOpts: {
// see Cucumber configuration options below
},
// ... or Jasmine runner
jasmineOpts: {
// see Jasmine configuration options below
},
// ... or Mocha runner
mochaOpts: {
// see Mocha configuration options below
},
runner: 'local',
// Any other WebdriverIO configuration
};
export const config = {
// Tell WebdriverIO to use Serenity/JS framework
framework: '@serenity-js/webdriverio',
// Serenity/JS configuration
serenity: {
// Configure Serenity/JS to use the appropriate adapter for your test runner
runner: 'cucumber',
// runner: 'mocha',
// runner: 'jasmine',
// Register Serenity/JS reporting services, a.k.a. the "stage crew"
crew: [
'@serenity-js/console-reporter',
'@serenity-js/serenity-bdd',
[ '@serenity-js/core:ArtifactArchiver', { outputDirectory: 'target/site/serenity' } ],
[ '@serenity-js/web:Photographer', { strategy: 'TakePhotosOfFailures' } ],
]
},
// Configure your Cucumber runner
cucumberOpts: {
// see Cucumber configuration options below
},
// ... or Jasmine runner
jasmineOpts: {
// see Jasmine configuration options below
},
// ... or Mocha runner
mochaOpts: {
// see Mocha configuration options below
},
runner: 'local',
// Any other WebdriverIO configuration
};
Learn more about:
- Serenity/JS Cucumber configuration options
- Serenity/JS Jasmine configuration options
- Serenity/JS Mocha configuration options
- WebdriverIO configuration file
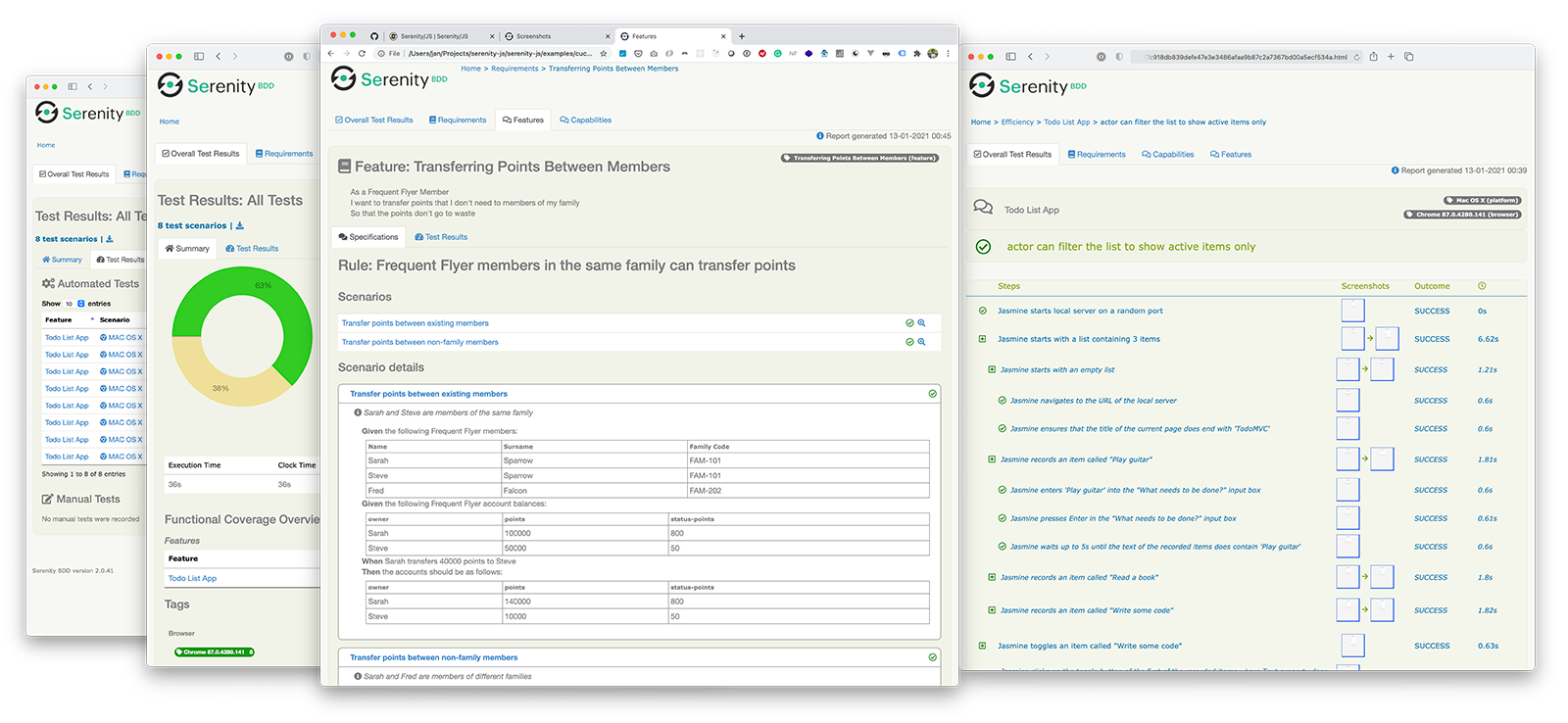
Producing Serenity BDD reports and living documentation
Serenity BDD reports and living documentation are generated by Serenity BDD CLI, a Java program downloaded and managed by the @serenity-js/serenity-bdd module.
To produce Serenity BDD reports, your test suite must:
- download the Serenity BDD CLI, by calling
serenity-bdd updatewhich caches the CLIjarlocally - produce intermediate Serenity BDD
.jsonreports, by registeringSerenityBDDReporteras per the configuration instructions - invoke the Serenity BDD CLI when you want to produce the report, by calling
serenity-bdd run
The pattern used by all the Serenity/JS Project Templates relies on using:
- a
postinstallNPM script to download the Serenity BDD CLI npm-failsafeto run the reporting process even if the test suite itself has failed (which is precisely when you need test reports the most...).rimrafas a convenience method to remove any test reports left over from the previous run
{
"scripts": {
"postinstall": "serenity-bdd update",
"clean": "rimraf target",
"test": "failsafe clean test:execute test:report",
"test:execute": "wdio wdio.conf.ts",
"test:report": "serenity-bdd run"
}
}
To learn more about the SerenityBDDReporter, please consult:
- installation instructions in
@serenity-js/serenity-bdddocumentation, - configuration examples in
SerenityBDDReporterAPI docs, - Serenity/JS examples on GitHub.
Using Serenity/JS Screenplay Pattern APIs
The Screenplay Pattern is an innovative, user-centred approach to writing high-quality automated acceptance tests. It steers you towards an effective use of layers of abstraction, helps your test scenarios capture the business vernacular of your domain, and encourages good testing and software engineering habits on your team.
By default, when you register @serenity-js/webdriverio as your WebdriverIO framework, Serenity/JS configures a default cast of actors, where every actor can:
This should be enough to help you get started with introducing test scenarios that follow the Screenplay Pattern even to an existing test suite, for example:
import { actorCalled } from '@serenity-js/core'
import { Navigate, Page } from '@serenity-js/web'
import { Ensure, equals } from '@serenity-js/assertions'
describe('My awesome website', () => {
it('can have test scenarios that follow the Screenplay Pattern', async () => {
await actorCalled('Alice').attemptsTo(
Navigate.to(`https://webdriver.io`),
Ensure.that(
Page.current().title(),
equals(`WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO`)
),
)
})
it('can have non-Screenplay scenarios too', async () => {
await browser.url('https://webdriver.io')
await expect(browser)
.toHaveTitle('WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO')
})
})
To learn more about the Screenplay Pattern, check out: