Interfaz ERP
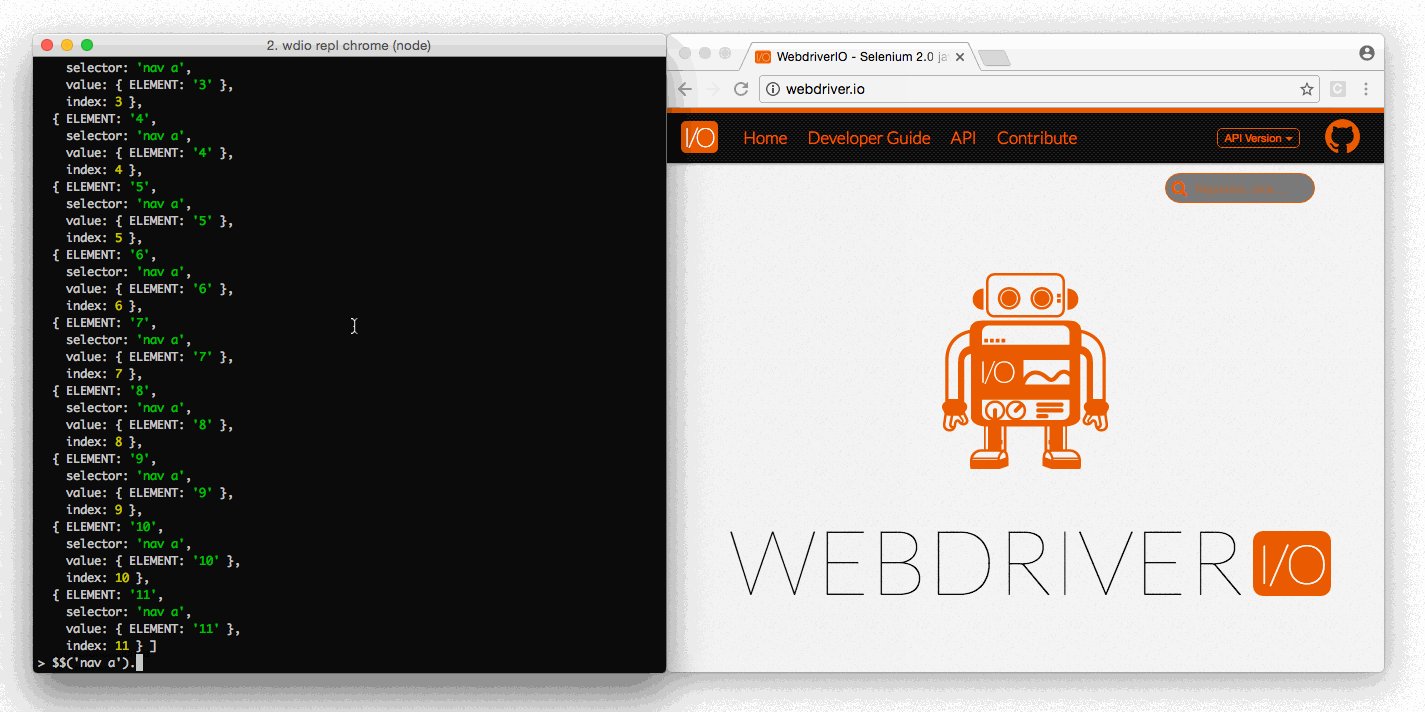
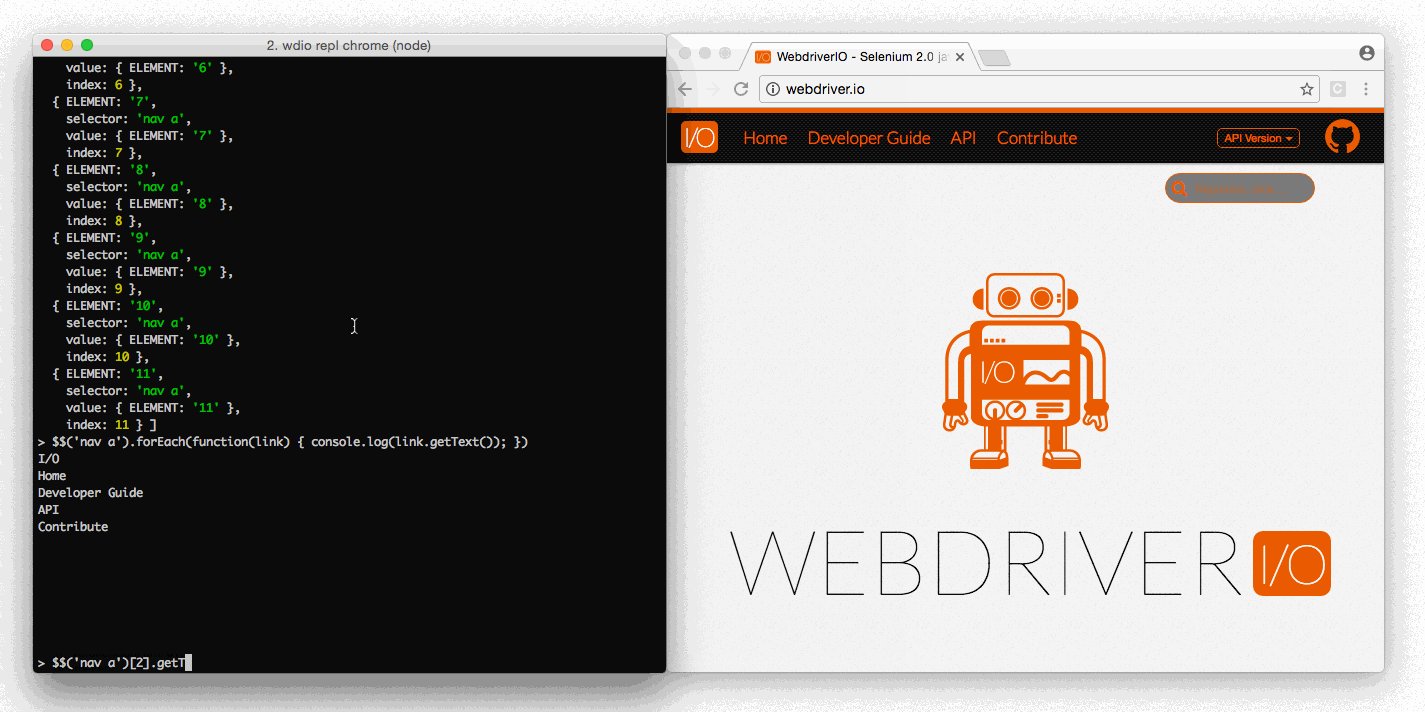
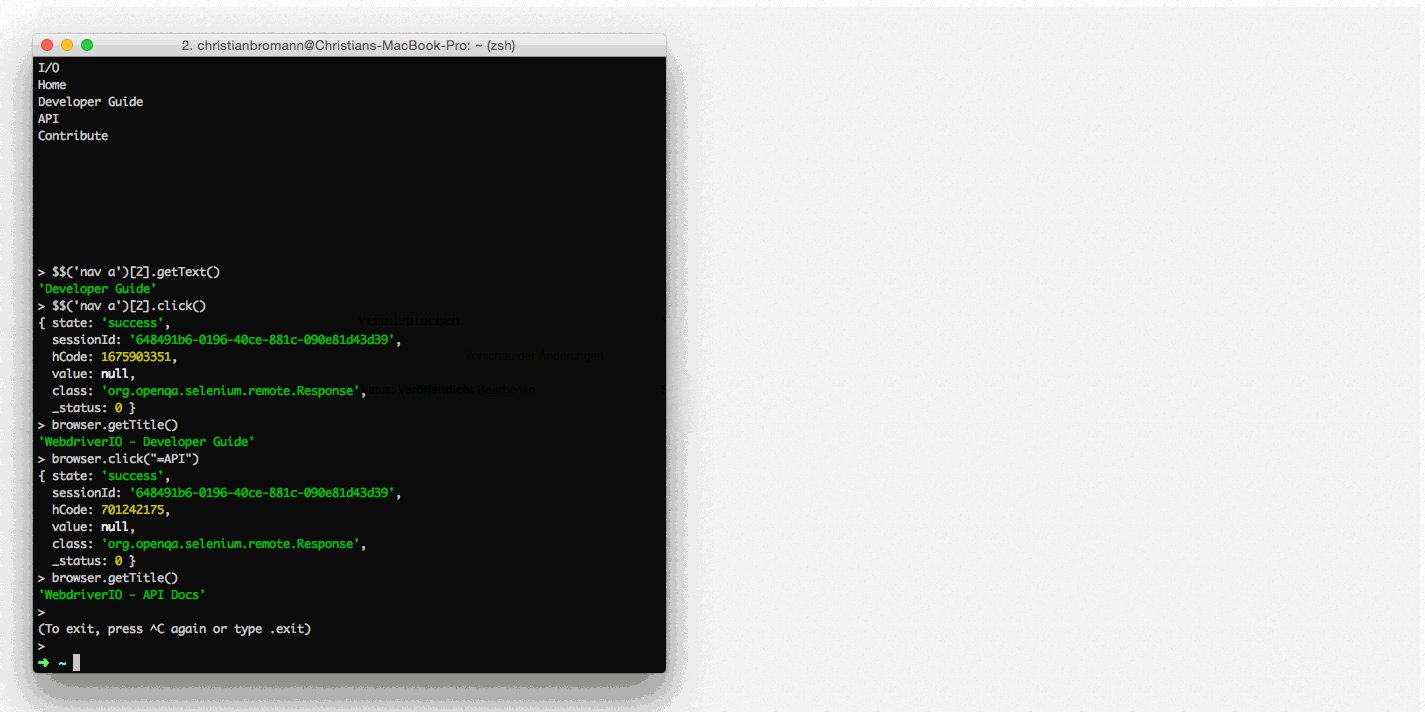
Con v4.5., WebdriverIO introdujo una interfaz REPL que le ayuda a no sólo a aprender la API de framework. pero también depurar e inspeccionar sus pruebas. Puede utilizarse de múltiples maneras.
Primero puede usarlo como comando CLI instalando npm install -g @wdio/cli y generar una sesión WebDriver desde la línea de comandos, p.
wdio repl chrome
Esto abriría un navegador Chrome que puede controlar con la interfaz REPL. Asegúrese de que tiene un controlador de navegador corriendo en el puerto 4444 para iniciar la sesión. Si tiene una cuenta de Sauce Labs (u otro proveedor de la nube), también puede ejecutar directamente el navegador en su línea de comandos en la nube a través de:
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY
Si el controlador se está ejecutando en diferentes puertos, por ejemplo: 9515, podría pasar con el argumento de línea de comandos --port o alias -p
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY -p 9515
Repl también podría ser ejecutado usando las capacidades del archivo de configuración webdriverIO. Wdio soporta objetos de capacidad; o ; lista u objeto de capacidad multiremoto.
Si el archivo de configuración utiliza un objeto de capacidades, simplemente pasa la ruta al archivo de configuración, si es una capacidad multiremota entonces, especifica qué capacidad usar desde la lista o multiremoto usando el argumento posicional . Nota: para la lista se considera el índice basado en cero.
Ejemplo
WebdriverIO con matriz de capacidades:
export const config = {
// ...
capabilities:[{
browserName: 'chrome', // options: `chrome`, `edge`, `firefox`, `safari`
browserVersion: '27.0', // browser version
platformName: 'Windows 10' // OS platform
}]
}
wdio repl "./path/to/wdio.config.js" 0 -p 9515
WebdriverIO con objeto de capacidad multiremoto:
export const config = {
// ...
capabilities: {
myChromeBrowser: {
capabilities: {
browserName: 'chrome'
}
},
myFirefoxBrowser: {
capabilities: {
browserName: 'firefox'
}
}
}
}
wdio repl "./path/to/wdio.config.js" "myChromeBrowser" -p 9515
O si desea ejecutar pruebas móviles locales usando Appium:
- Android
- iOS
wdio repl android
wdio repl ios
Esto abriría la sesión de Chrome/Safari en el dispositivo conectado/emulador/simulador. Asegúrese de que tiene un controlador de navegador corriendo en el puerto 4444 para iniciar la sesión.
wdio repl './path/to/your_app.apk'
Esto abriría la sesión de Chrome/Safari en el dispositivo conectado/emulador/simulador. Asegúrese de que tiene un controlador de navegador corriendo en el puerto 4444 para iniciar la sesión.
Las capacidades para el dispositivo iOS pueden ser pasadas con argumentos:
-v-platformVersion: versión de Android/iOS platform-d-deviceName: nombre del dispositivo móvil-u-udid: udid para dispositivos reales
Uso:
- Long Parameter Names
- Short Parameter Names
wdio repl ios --platformVersion 11.3 --deviceName 'iPhone 7' --udid 123432abc
wdio repl ios -v 11.3 -d 'iPhone 7' -u 123432abc
Puede aplicar cualquier opción (ver wdio repl --help) disponible para su sesión REPL.

Otra forma de usar el REPL está dentro de tus pruebas a través del comando debug. Esto detendrá el navegador cuando se llame, y le permite saltar a la aplicación (e.. a las herramientas de desarrollo) o controle el navegador desde la línea de comandos. Esto es útil cuando algunos comandos no desencadenan una determinada acción como se esperaba. Con el REPL, puede probar los comandos para ver los que están funcionando más confiablemente.